Uvodno predavanje predmeta Programiranje za web
Studij: Preddiplomski studij informatike
Modul: Razvoj programske potpore (RPP)
Godina i semestar: 3. godina, 5. semestar
Nositelj: doc. dr. sc. Vedran Miletić, vmiletic@inf.uniri.hr, vedran.miletic.net
Asistent: Milan Petrović, mag. inf., milan.petrovic@inf.uniri.hr
Fiksni termin za konzultacije: nakon predavanja, odnosno prije vježbi uživo u učionici ili na sveučilišnom BBB-u: ved-h7x-6vq
Naziv predmeta na starom jednopredmetnom i dvopredmetnom studiju informatike: Dinamičke web aplikacije 2, 3. godina, 6. semestar
📝 Napomena: Dio studenata polaže predmet u okviru Veleri-OI IoT School
Razvoj aplikacija u praksi: web, mobilne i stolne (1/2)
(...) since the early 2000s, the number of web development jobs (and within the past decade, mobile jobs) has increased exponentially (...) (...) it's clear that a number of the most-used languages are utilized in many different contexts, including web, mobile, and desktop; however, it's pretty clear that most usage targets mobile and the web; just look at how Apple has been trying to desperately convince developers to build for macOS (...) (...) JetBrains survey of Python development in 2018 showed data analysis as the most popular (58 percent) with web development at 52 percent, machine learning at 38 percent and explicit desktop development at just 19 percent (...)
Izvor: Is Desktop Development Dead? Or Still Worth It? (Dice Insights, 4th March 2020)
Razvoj aplikacija u praksi: web, mobilne i stolne (2/2)
(...) I noticed my wife was using Google Maps on her PC to map something. I asked her why she was using Google Maps instead of our old pal [Microsoft] Streets and Trips, and she said, quite matter of factly, "Because it's faster." (...) [Microsoft] Streets and Trips seems to be completely stuck in the old world mentality of toolbars, menus, and right-clicking. All the innovation in user interface seems to be taking place on the web, and desktop applications just aren't keeping up. Web applications are evolving online at a frenetic pace, while most desktop applications are mired in circa-1999 desktop user interface conventions, plopping out yearly releases with barely noticeable new features (...)
Izvor: Who Killed the Desktop Application? (Coding Horror, 7th June 2007)
Opće informacije o predmetu
- Usvajanje složenijih koncepta iz područja razvoja web aplikacija i usluga
- Otvara vrata za rad na razvoju web (i mobilnih) aplikacija i usluga u Hrvatskoj i šire: FIVE, Infobip, Mono, Infinum, Factory, Hexis, Bornfight, Neuralab, Aplitap, Lumos, Perpetuum, Init, Q agency, Own.Solutions, Papar, Async Labs itd.
- Primjeri poslova: Web Developer (Indeed)
- Znanja primjenjiva na brojnim predmetima diplomskog studija informatike: Elektroničko gospodarstvo, Programsko inženjerstvo, Multimedijski i hipermedijski sustavi, Upravljanje mrežnim sustavima te Informacijska tehnologija i društvo
Ciljevi predmeta
- Naučiti izraditi čitavu web aplikaciju; UPW/DWA1 započinje:
- Odabir programskih alata i postavljanje razvojnog okruženja
- Razvoj prednjeg dijela web aplikacije (korisničko sučelje vrši upite na nerelacijskoj bazi podataka i/ili šalje HTTP zahtjeve putem REST API-ja)
- PW/DWA2 nastavlja:
- Razvoj stražnjeg dijela web aplikacije (monolit, mikrousluge)
- Korištenje objektno orijentiranog modeliranja i programiranja na webu
- Povezivanje s bazom podataka, pretvorba objektnog u relacijski model
- Faktori razvoja koji olakšavaju postavljanje i održavanje aplikacije
- Testiranje i automatizacija testiranja u sustavu koninuirane integracije
- Poboljšanje performansi i izazovi sigurnosti aplikacije

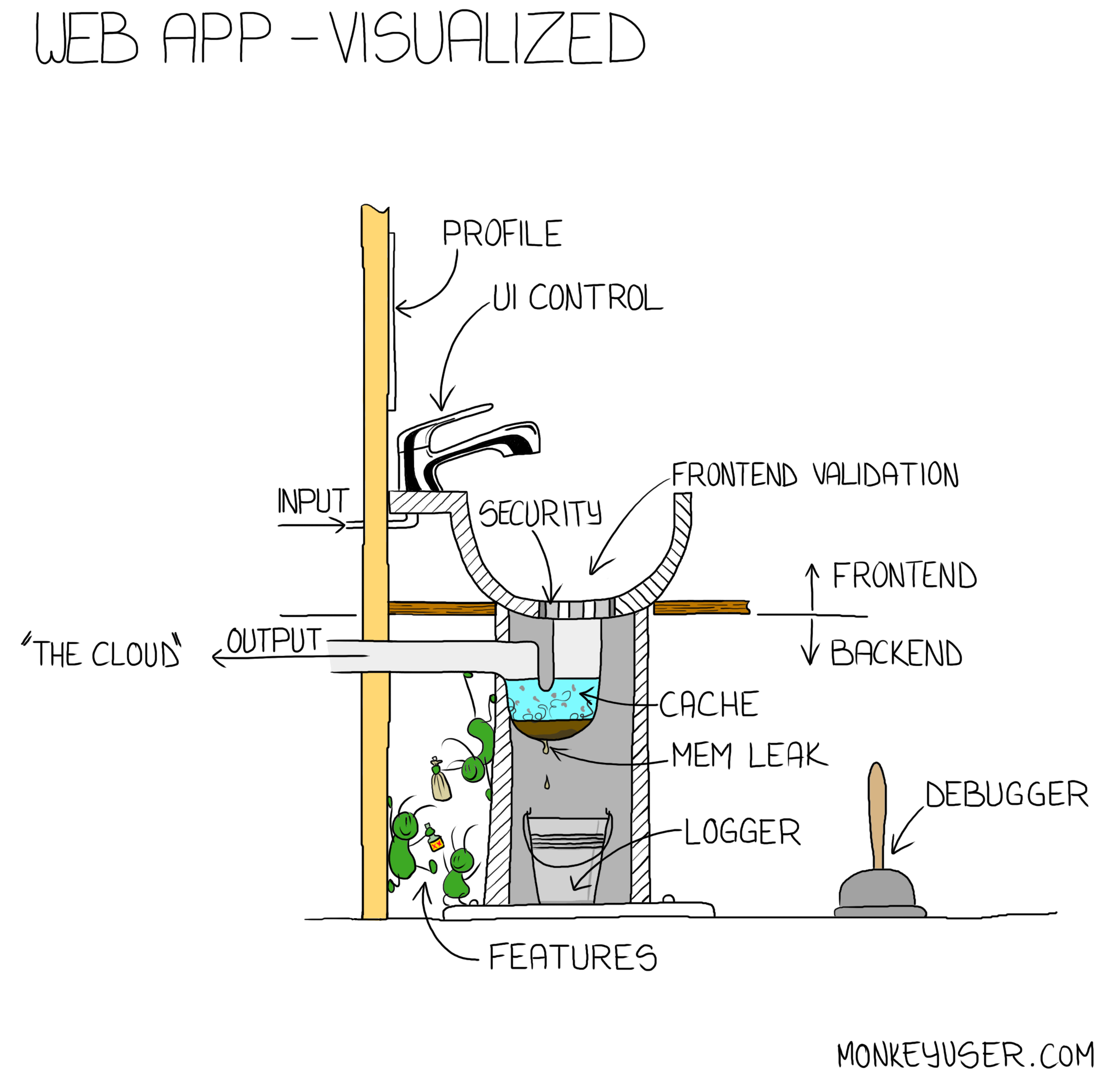
Vizualizacija web aplikacije
Izvor: Web App - Visualized (MonkeyUser, 19th September 2017)
Sintetski predmet
- Na PW se koriste znanja iz predmeta:
- Uvod u programsko inženjerstvo, Objektno programiranje, Baze podataka
- Računalne mreže, Uvod u programiranje za web (vjerovali ili ne)
- Također su korisna znanja iz predmetima:
- Upravljanje informatičkim projektima, Razvoj informacijskih sustava
- Sigurnost informacijskih i komunikacijskih sustava
- Na DWA2 se koriste znanja iz predmeta Dinamičke web aplikacije 1, Objektno orijentirano programiranje, Uvod u baze podataka, Operacijski sustavi 1, Operacijski sustavi 2 i Računalne mreže 2, a također su korisna znanja iz predmeta Objektno orijentirano modeliranje i Uvod u programsko inženjerstvo
- Ukupna koristi koju ćete imati od pohađanja predmeta ovisi o vašem predznanju
"You know what I like about courses? They stack so well."
- Programske paradigme i jezici, Deklarativni programski jezici:
- funkcijska paradigma, objektna paradigma, generičko programiranje
- skriptni jezici, dinamički i statički tipovi podataka
- Mrežni i mobilni operacijski sustavi, Upravljanje računalnim sustavima
- postavljanje poslužitelja, odnosno postavljanje poslužiteljskog dijela web aplikacije korištenjem usluga oblaka
- postavljanje klijentskog dijela web aplikacije na mobilni uređaj
- Komunikacijske mreže: umrežavanje poslužitelja u podatkovnom centru, oblaku ili na rubu mreže (engl. edge computing)
- Administriranje i sigurnost baza podataka, Dizajn korisničkog sučelja i iskustva: nomen est omen
Developer Roadmaps
Isprepletenost predmeta na studiju informatike nije slučajnost.
Za ilustraciju, slične uzorke vidimo na web stranici roadmap.sh (izvorni kod na GitHubu) koja nudi tri putanje za učenje:

Literatura za predavanja
📝 Napomena: Literatura nije fokusirana na neki jezik i okvir za razvoj web aplikacija jer se oni mijenjaju, dok temeljna načela programskog inženjerstva na webu ostaju.
- MDN Web Docs (slučajno pokriva i vježbe: /Learn/Server-side/Django)
- Prezentacije (izrađene u Marpu) i vaše bilješke s predavanja
- Fowler, M., Rice, D., Foemmel, M., Hieatt, E., Mee, R., Stafford, R. Patterns of Enterprise Application Architecture. (Addison-Wesley, 2002).
- McConnel, S. Code Complete: A Practical Handbook of Software Construction. (Microsoft Press, 2004.)
- Swartz, A. A Programmable Web: An Unfinished Work. (Morgan & Claypool Publishers, 2013.) doi:10.2200/S00481ED1V01Y201302WBE005
- Wiggins, A. The Twelve-Factor App. (Heroku, 2017).
Web standardi
Osim temeljnih načela programskog inženjerstva na webu, također kroz vrijeme ostaju i web standardi.
Web standards are blueprints –or building blocks– of a consistent and harmonious digitally connected world.
They are implemented in browsers, blogs, search engines, and other software that power our experience on the web.
Izvor: Web Standards (W3C)
Uz standarde, W3C nudi i brojne stilske smjernice, od kojih ćemo razmotriti najvažniju za nas na ovom predmetu.
Stilska smjernica Cool URIs don't change
File name extension. This is a very common one. "cgi", even ".html" is something which will change. You may not be using HTML for that page in 20 years time, but you might want today's links to it to still be valid. (...)
Software mechanisms. Look for "cgi", "exec" and other give-away "look what software we are using" bits in URIs. Anyone want to commit to using perl cgi scripts all their lives? Nope? Cut out the .pl. Read the server manual on how to do it.
Disk name - gimme a break! But I've seen it.
Izvor: Cool URIs don't change. (W3C)
Službena PW/DWA2 glazbena tema za vježbe
Plešeš po metcima tango, wild west -- Django
Izvor: GRŠE -- HIGHLIFE (OFFICIAL VIDEO)
Prerade tipa "Grše tvrđi nego bilo koji devops", "Grše voli JS, Grše nije Peter Wayner" i "Grše GitHuber veći nego Ilya Kantor" su više nego poželjne.
Okviri i programski jezici
U popisu su zakošeni jezici u kojima su primjeri koda na predavanjima, podebljani okviri korišteni na vježbama iz UPW/DWA1 i PW/DWA2, odnosno Veleri-OI IoT School:
- Express.js (Node.js), Laravel i Lumen (PHP)
- Django i Flask (Python), Ruby on Rails (Ruby)
- ASP.NET (C#), Spring (Java)
- brojni drugi; neki od popisa po popularnosti su Statistics & Data, Statista i StackOverflow Developer Survey, dio Technology
- zanimljivi primjeri: Phoenix Framework (Elixir), Rocket (Rust)
Node.js
const http = require('http');
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/html');
res.end('<p>Hello, world!</p>\n');
});
const host = 'localhost';
const port = 8000;
server.listen(port, host, () => {
console.log('Web server running at http://%s:%s', host, port);
});
PHP
Recimo da je datoteka public/index.php sadržaja:
<?php
http_response_code(200);
header('Content-Type: text/html');
echo '<p>Hello, world!</p>\n';
Uočite kako HTTP poslužitelj nije dio koda. Pokreće se na način:
php -S localhost:8000 -t public
[...] PHP 8.0.8 Development Server (http://localhost:8000) started

Mazohizam
Izvor: Masochism (MonkeyUser, 9th March 2021)
Pripadna glazbena tema:
Ak' si glup, kako kažu "Nemoj izlaziti iz mečke"
Da ne bi upoznao naše zločeste plave dečke
Izvor: TRAM 11 - Kužiš spiku (Remix) feat. Phat Phillie
Python
import http.server
import socketserver
from http import HTTPStatus
class Handler(http.server.SimpleHTTPRequestHandler):
def do_GET(self):
self.send_response(HTTPStatus.OK)
self.send_header('Content-Type', 'text/html')
self.end_headers()
self.wfile.write(b'<p>Hello, world!</p>\n')
server = socketserver.TCPServer(('localhost', 8000), Handler)
server.serve_forever()
Ruby
require 'socket'
server = TCPServer.new('localhost', 8000)
loop do
socket = server.accept
request = socket.gets
STDERR.puts request
response = "<p>Hello, world!</p>\n"
socket.print "HTTP/1.1 200 OK\r\n" +
"Content-Type: text/html\r\n" +
"Content-Length: #{response.bytesize}\r\n" +
"Connection: close\r\n"
socket.print "\r\n"
socket.print response
socket.close
end
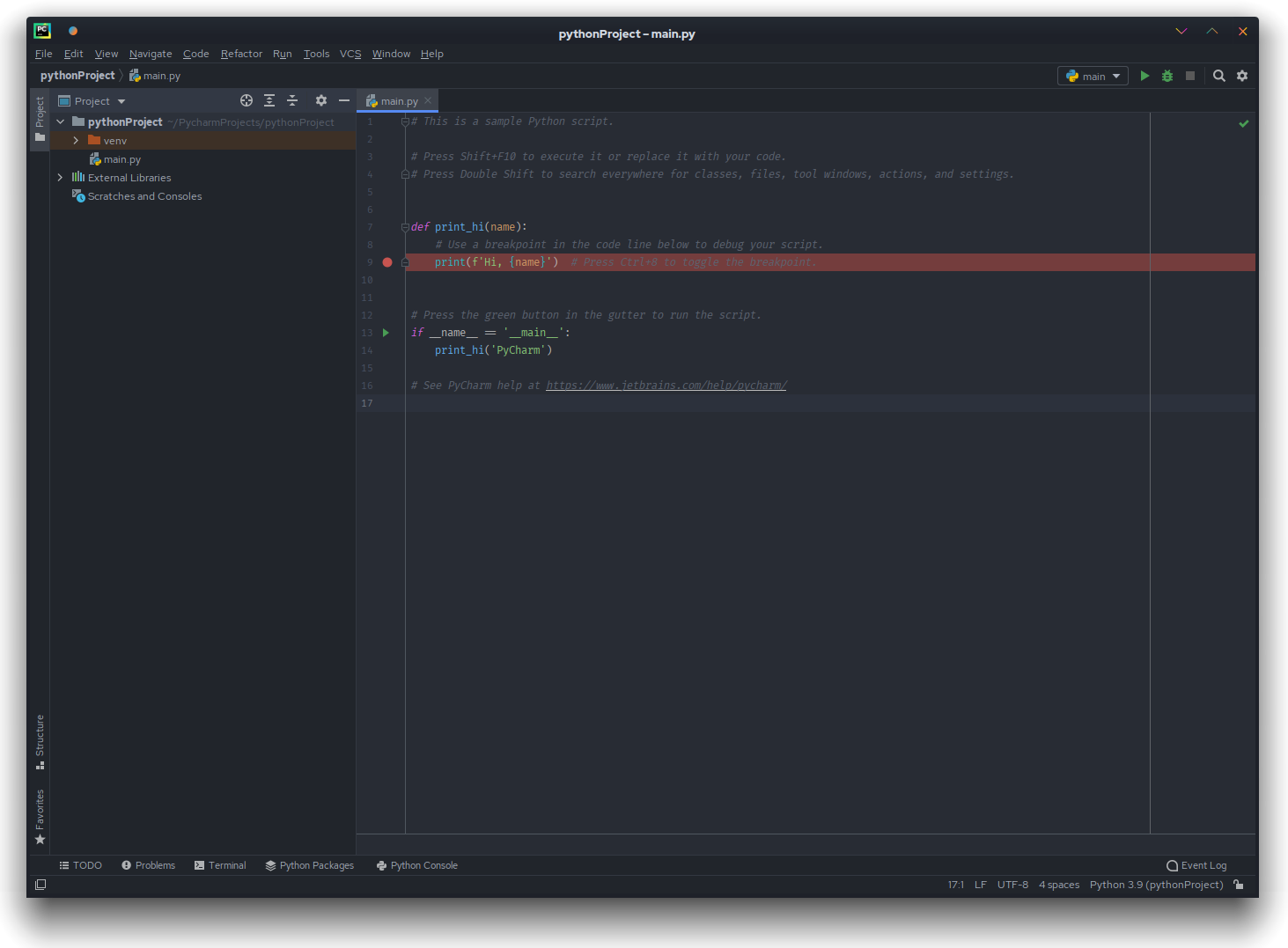
Uređivači koda

Razvojna okruženja
- Adobe Dreamweaver
- Apache NetBeans
- CodeLite
- Eclipse, Eclipse Che
- JetBrains
- Komodo IDE
- Visual Studio Code ⬅️

Platorme tipa low-code i no-code
- Microsoft PowerApps, Oracle Application Express (APEX)
- Mendix (za ilustraciju: A Tour of the Mendix Platform)
-
Appian, Appy Pie, Zoho Creator, OutSystems:
Low-code and no-code tools are increasingly playing a crucial role in speeding up the delivery of applications. Gartner predicts that by 2023, over 50% of medium to large enterprises will have adopted a low-code or no-code as one of their strategic application platforms and that low-code will be responsible for more than 65% of application development activity by 2024.
Izvor: Low-Code and No-Code: What's the Difference and When to Use What? (Forsyth Alexander, OutSystems, 8th January 2021)
Izgled web sjedišta
Korišteni programski jezik i okvir ne određuje izgled stranice.
Primjerice, u Ruby on Railsu su razvijene (prema BuiltWith):
- gitlab.com, github.com
- www.ssmb.hr, demo.bigbluebutton.org
- rabljenavozila.dacia.hr, rabljenavozila.renault.hr

Izgled i korisničko iskustvo web sjedišta
Izgled web sjedišta i korisničko iskustvo određuju HTML, CSS i JS, danas uglavnom na prednjem dijelu web aplikacija: Bootstrap (MMS), Vue.js i Quasar (UPW/DWA1), Headless UI i Tailwind CSS (PW/DWA2) (ostale mogućnosti).
To me it's obvious that the days of low level JavaScript for front end applications for the average developer are numbered and baseline frameworks [React, Vue.js, Angular, Svelte etc.] are going to be the future for the majority of Web developers that need to get stuff done. The productivity gain and the fact that the frameworks encapsulate hard-won knowledge and experience about quirks and performance in the DOM and JavaScript, make it impractical to ‘roll your own' any longer and stay competitive in the process.
Izvor: The Rise of JS Frameworks -- Part 1: Today (Rick Strahl, 18th July 2015)
Različiti pristupi obogaćivanju korisničkog iskustva
-
A simpler approach to building applications on the Web and beyond with htmx and Hyperview
Enhancing web applications without using SPA frameworks
Aktivnosti i ocjenjivanje studenata
- Pohađanje nastave: obavezno, kao i praćenje obavijesti na Merlinu
- predavanja u učionici, iznimno online (sveučilišni BigBlueButton): predmet je sintetski i zbog toga su predavanja zamišljena kao interaktivna
- vježbe u učionici, iznimno online (sveučilišni BigBlueButton)
- Test na Merlinu (30 bodova): pokriva gradivo predavanja
- pišete ga u računalnoj učionici i možete za vrijeme pisanja testa koristiti svoje bilješke s predavanja; pitanja slična primjerima na predavanjima
- Praktični kolokvij (20 bodova): pokriva osnovni dio gradiva vježbi
- prag za pravo pristupa završnom ispitu iznosi 50% ostvarenih bodova; postoji mogućnost ispravka kolokvija u posljednjem tjednu
- Izrada modela i predložaka (pogleda) za web aplikaciju ili uslugu (20 bodova)
- Završni ispit (30 bodova): timski razvoj web aplikacije ili usluge na temelju izrađenih modela i predložaka (pogleda) te prezentacija projekta
Projekt
- Grupni razvoj čitave web aplikacije na određenu temu (ponuđenu ili vaš prijedlog)
- npr. razviti web aplikaciju za karting klub, booking treninga u dvorani ili nastave u učionicama, praćenje rezultata nogometnih utakmica itd.
- moguće je proširiti i dopuniti projekte s drugih predmeta, npr. UPW/DWA1
- Programski jezik po želji (osim dosad spomenutih, tu su i C, Perl, C++, Go, Scala, Erlang, Swift itd.), okvir(i) i biblioteke po želji; preporuke:
- Dokumentacija unutar programskog koda obavezna (Docstring u Pythonu i Elixiru, JSDoc u JavaScriptu, Doxygen u C/C++-u i slično u drugim jezicima)
- Izgled: potrudite se (preporuka: Tailwind CSS i Headless UI, mnogo gotovih besplatno dostupnih komponenata postoji na Tailwind UI)
Author: Vedran Miletić